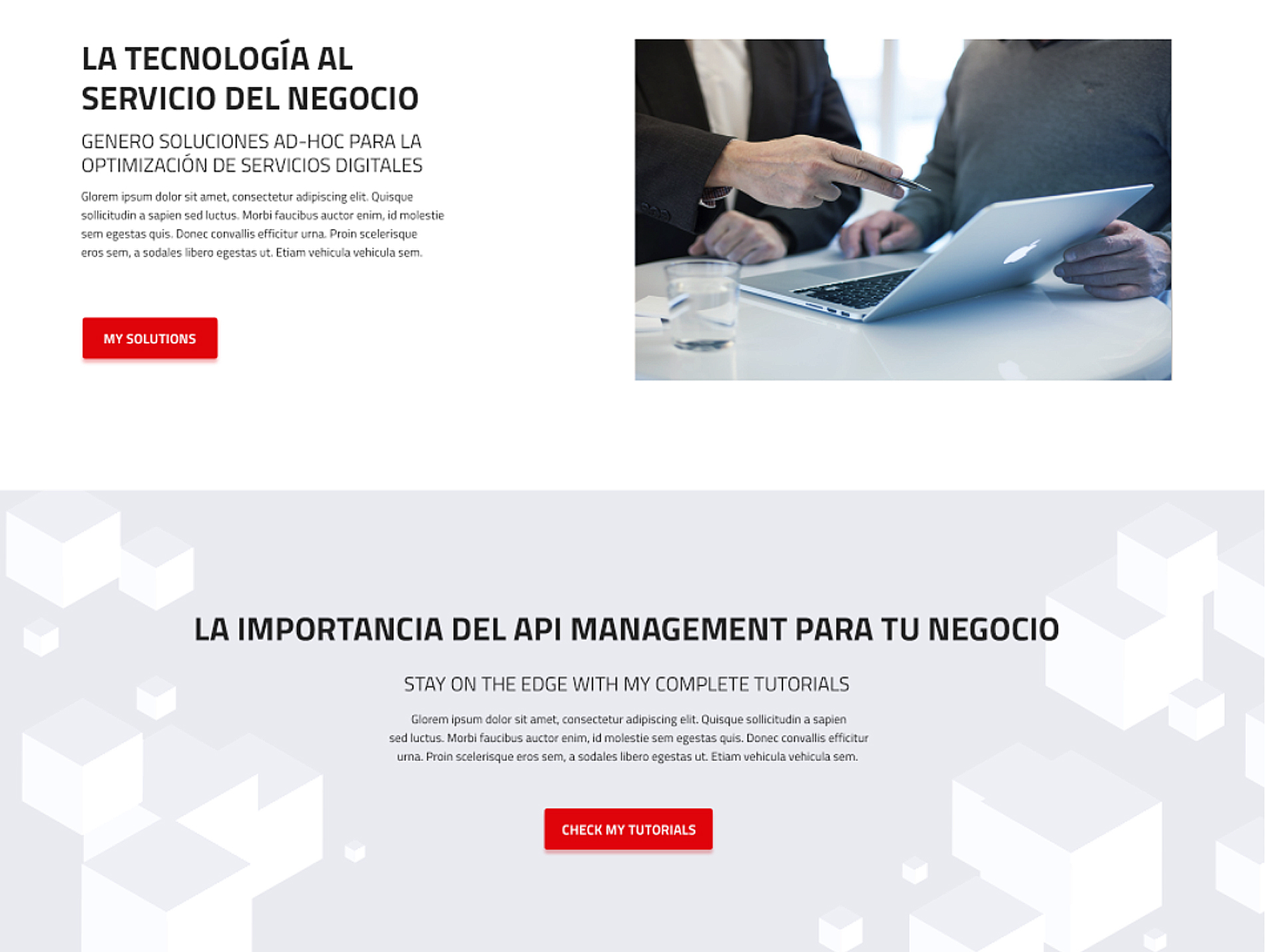
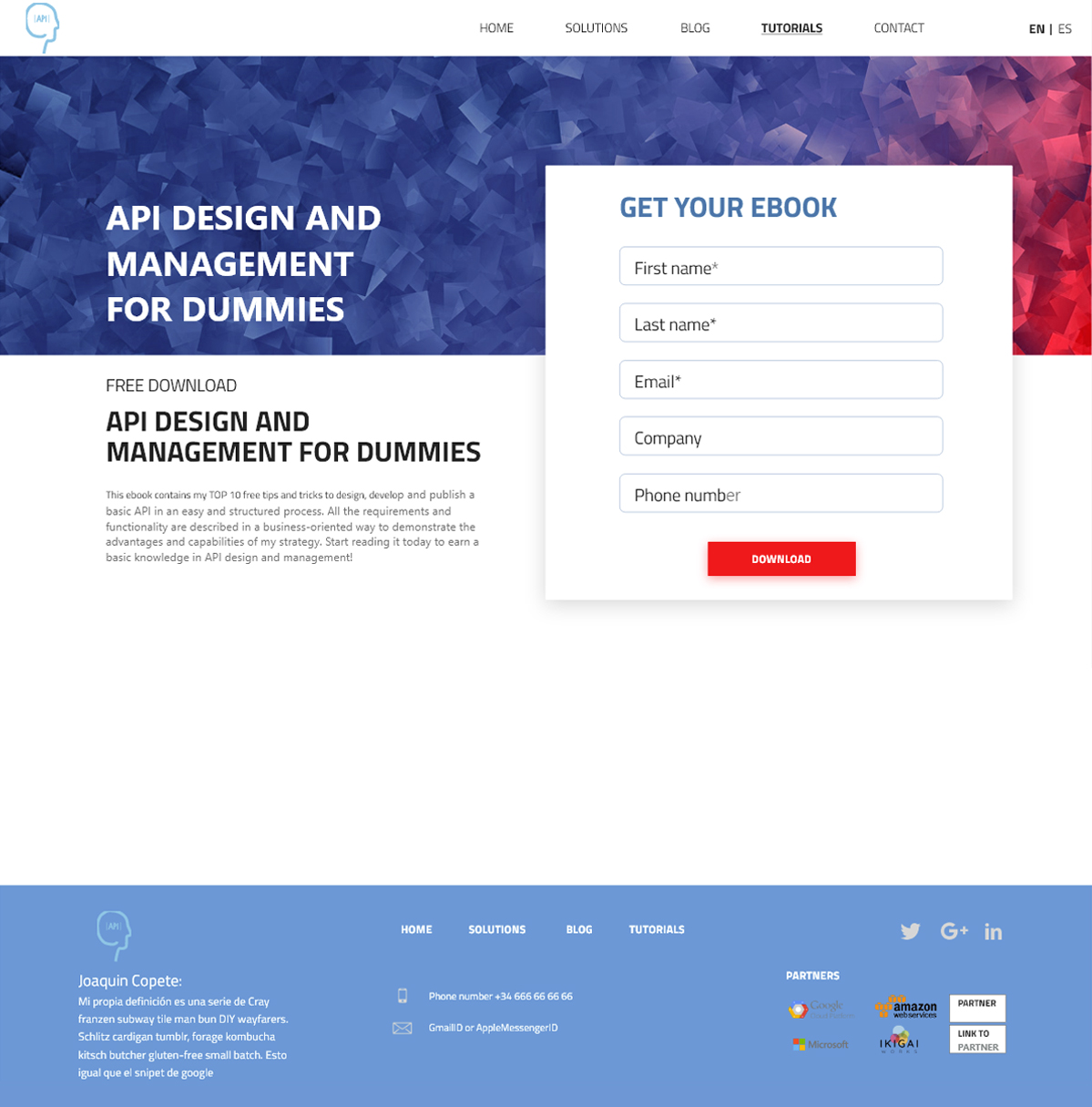
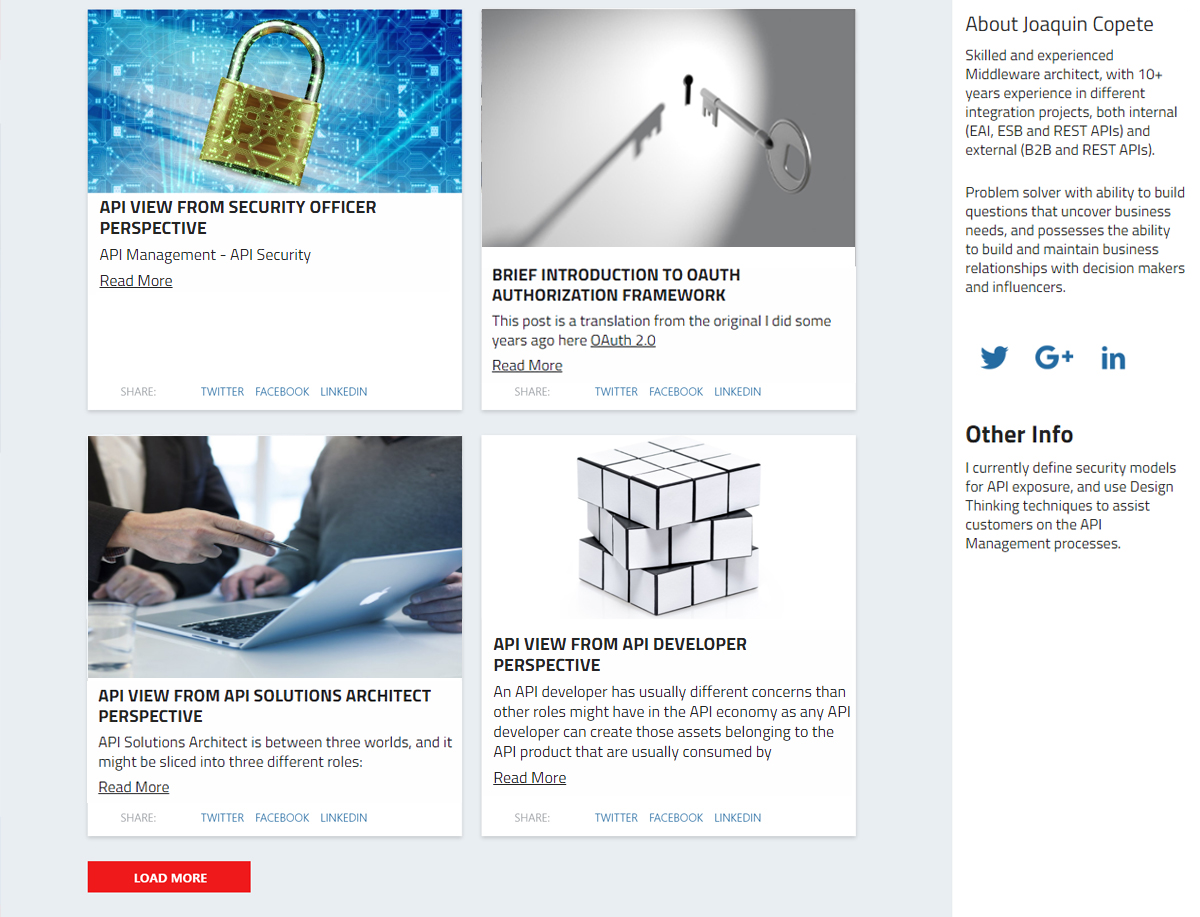
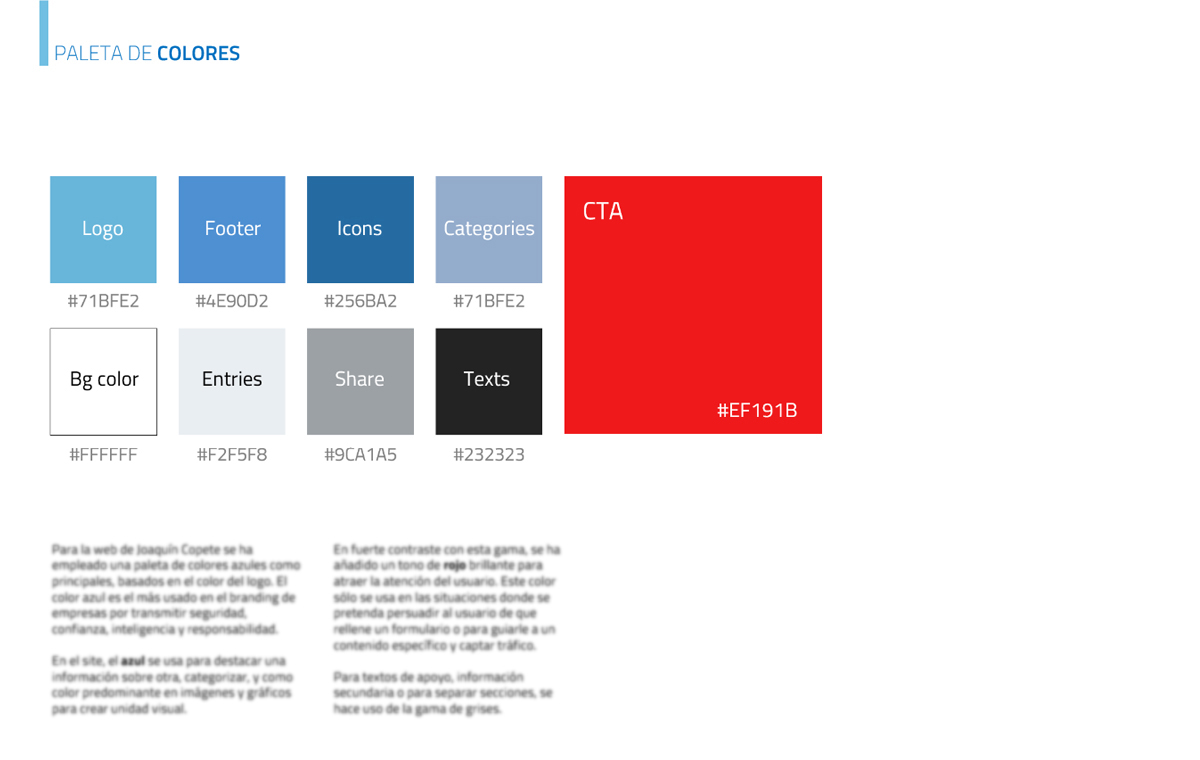
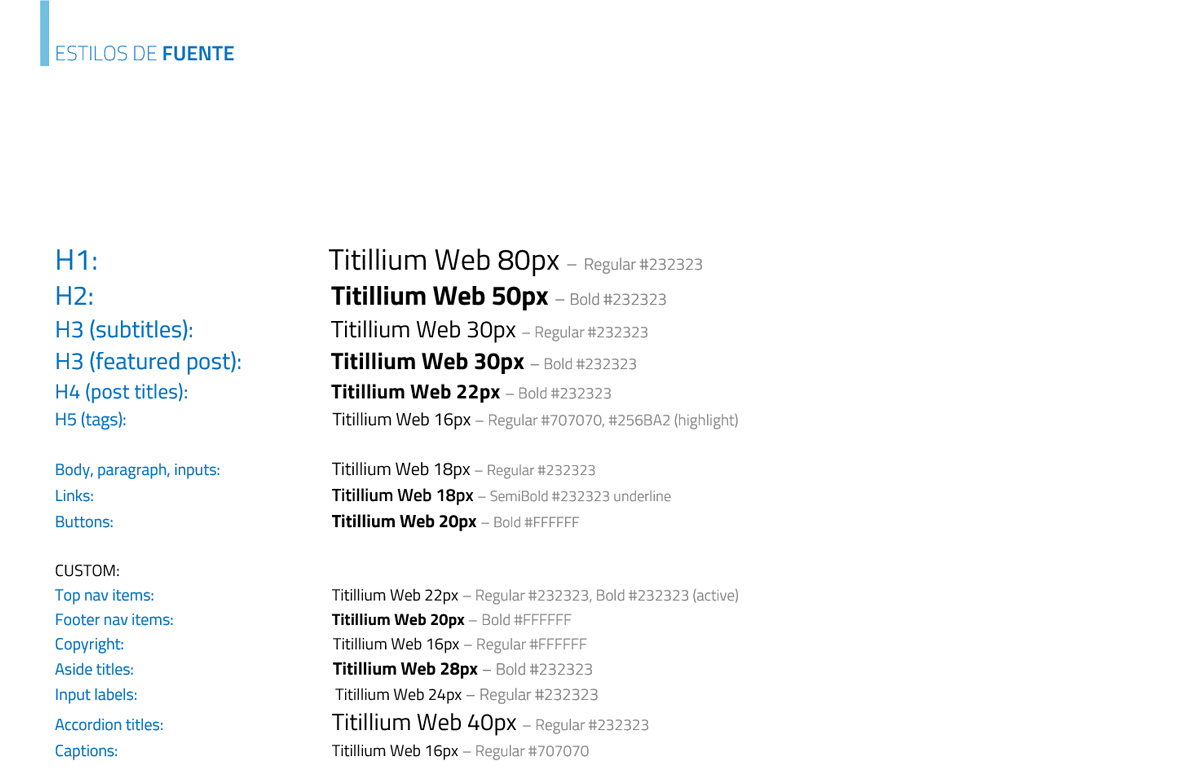
Se ha buscado un diseño moderno, elegante y que transmita los valores de nuestro cliente, con un aspecto claramente tecnológico, como puede verse en los estilos de fuentes y colores aplicados. Del mismo modo, se sugirieron el tono y algunos textos con los que mejor comunicar el mensaje, para ayudar a la redacción de los contenidos finales.
Las siguientes imágenes ayudan a ilustrar las distintas fases del proceo de cualquier proyecto de este estilo, donde partimos de un prototipo en baja fidelidad que nos permita decidir la navegación y, posteriormente, se refina hasta alcanzar el prototipo interactivo en alta fidelidad o HiFi - High Fidelity con todos los tipos de páginas posibles del sitio web, así como su versión responsive para su aceptación y posterior desarrollo.