Los trabajos realizados han resultado en un Sistema de Diseño, esto es, diseñar un conjunto de estilos y patrones comunes entre los elementos de interfaz para agilizar los desarrollos y tener un producto coherente con respecto a la marca y sus siguientes versiones. Asimismo, se ideó una nueva arquitectura de información, es decir, una nueva estructura de pantallas y enlaces a cada una de ellas, mucho más intuitiva y simplificada, para ayudar al usuario a memorizar y moverse entre los paneles de información y gestionar más eficientemente sus tareas.
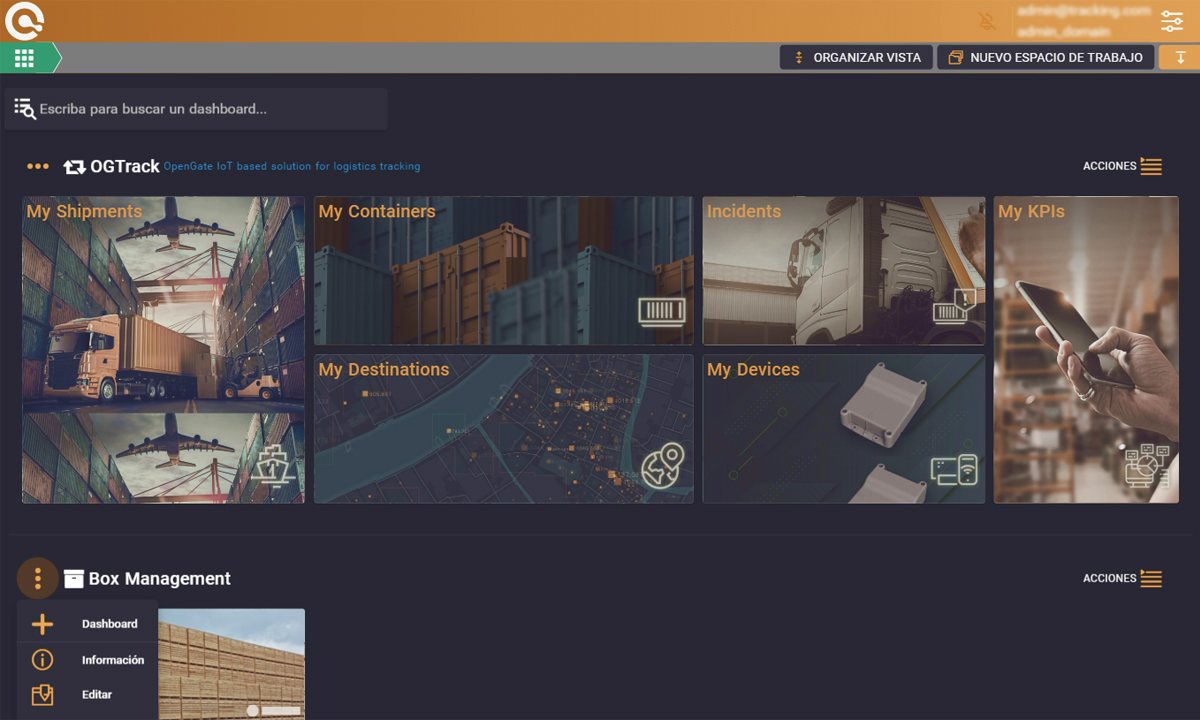
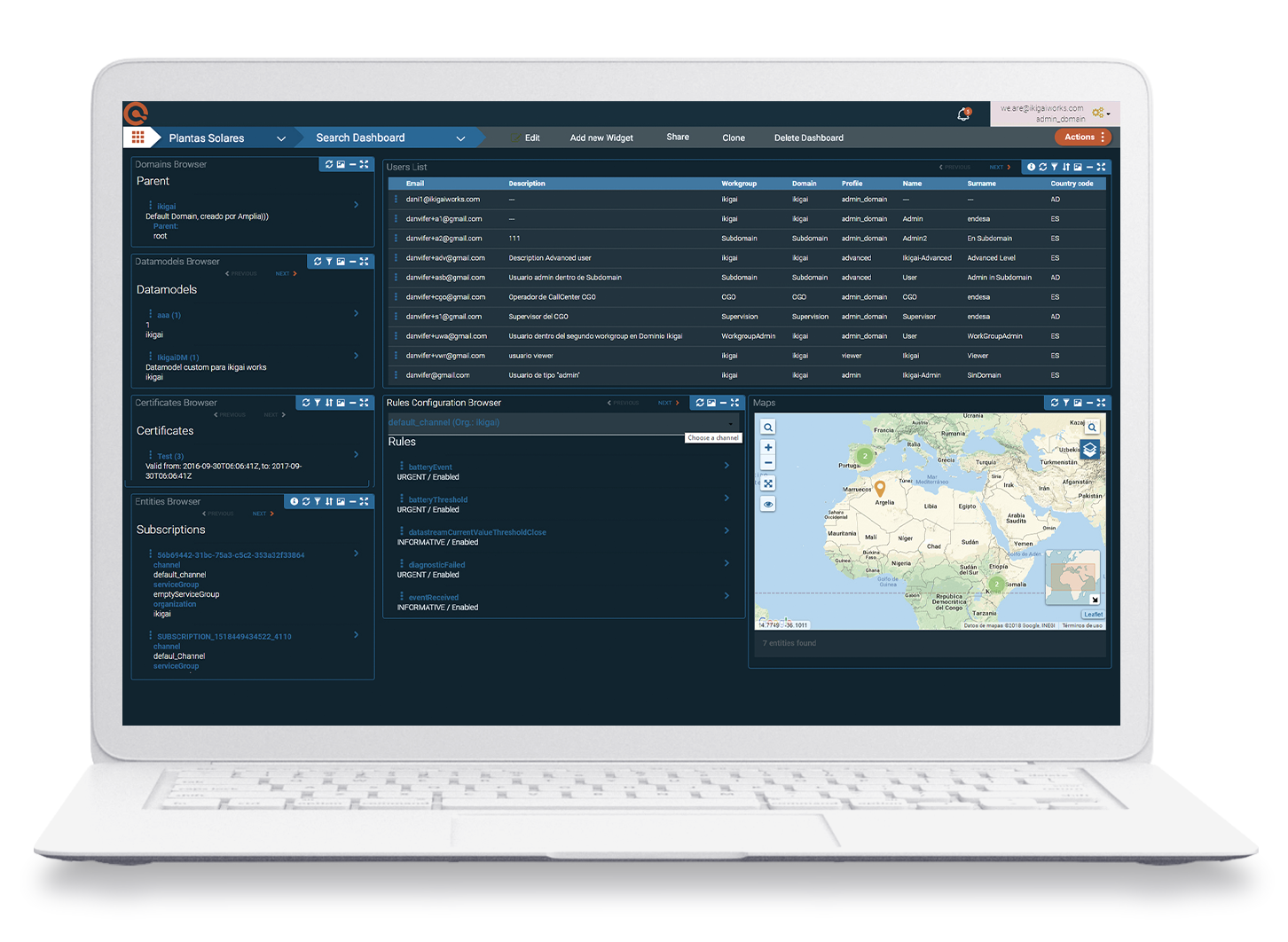
Ahora, una plataforma para la digitalización IoT con todas estas características: herramientas inteligentes para la monitorización en tiempo real, dashboards y widgets personalizables, gestión masiva remota de dispositivos y activos, con reglas automáticas y operaciones basadas en el enriquecimiento de datos, etc., no sólo ha visto reducida su complejidad de uso y aumentada la productividad del trabajo de sus usuarios, sino que además permite personalizar su Look&Feel a cada cliente para integrarse en sus sistemas.
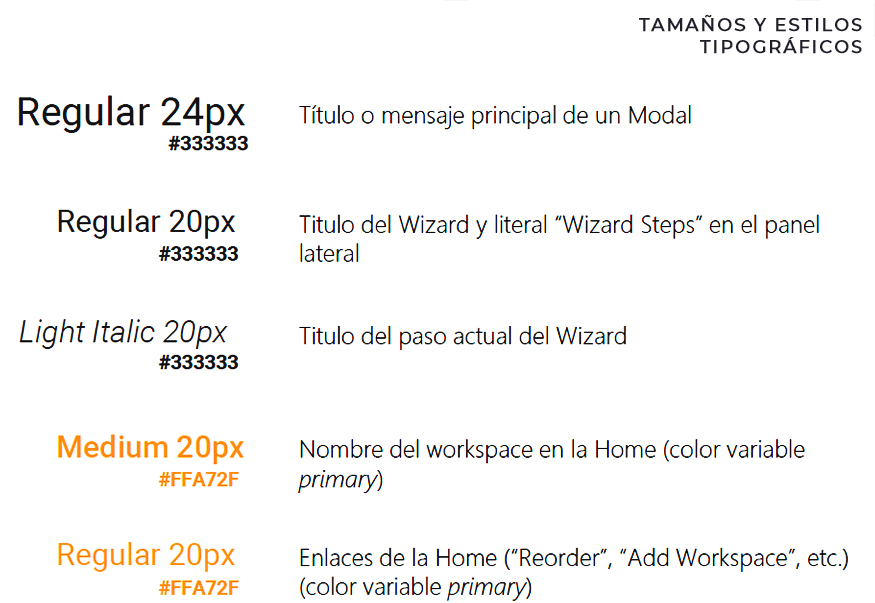
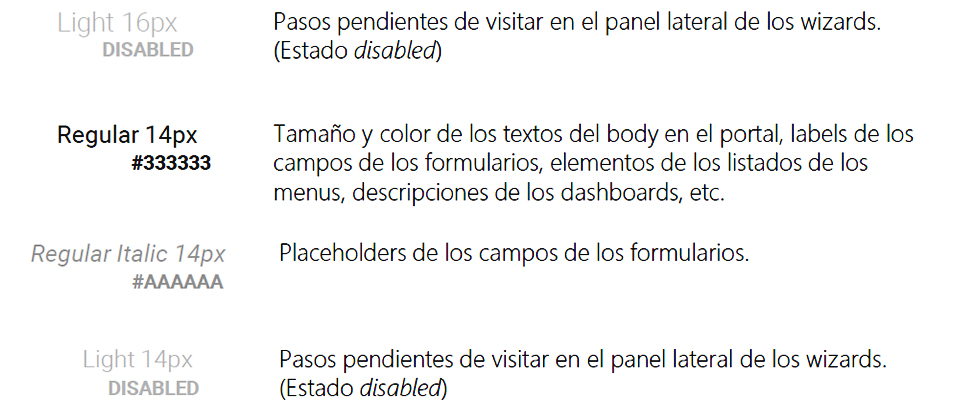
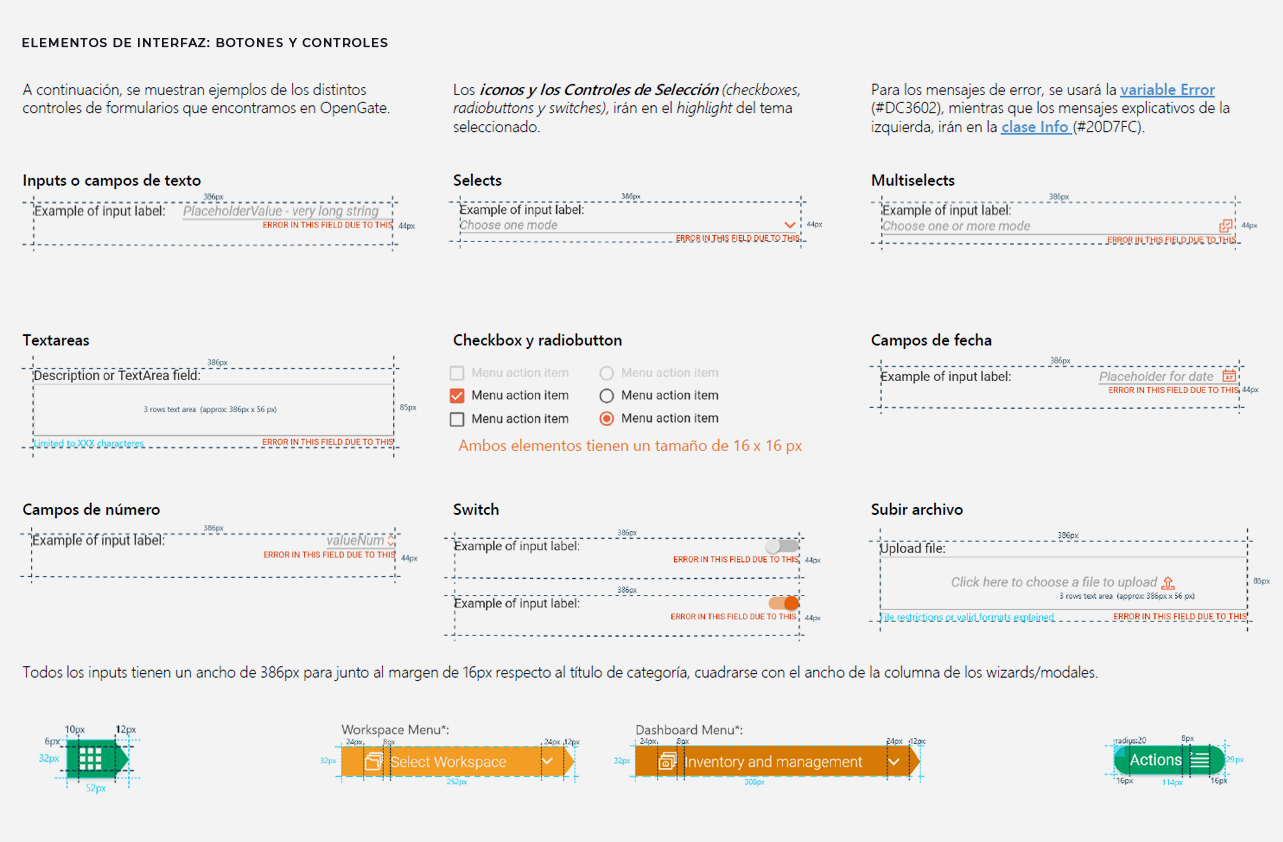
Lo siguiente es una muestra de los distintos elementos que pueden formar parte de un Sistema de Diseño. Se contemplan aspectos que van desde el uso de distintas paletas de colores, hasta definir espacios y márgenes entre áreas de información en una pantalla.
También se incluyen ejemplos de prototipos e informes de heurística realizados para revisar la usabilidad de la plataforma.